- Reis
- Komoda
- Comic
- Langdon
- Avestruz
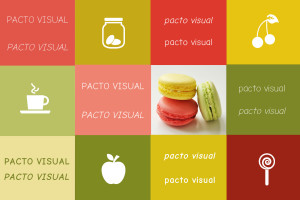
Seleção de fontes gratuitas que personalizarão suas imagens na web ou em qualquer desenho gráfico:
Esta fonte transmite frescor, jovialidade e ritmo, é uma fonte do tipo Script que em títulos ou imágens com textos curtos se visualiza e lê bem. Infelizmente sua versão é só em maiúsculas, regular e sem acentos, em formatos ttf e otf.
Um truque para que suas imagens fiquem acentuadas corretamente é sobrepor uma camada transparente e com o pincel com tamanho adequado desenhá-los, depois para aperfeiçoar o estilo você pode dar pequenos retoques com a ferramenta borracha.
Foi criada por Marcelo Reis Melo, para baixá-la gratuitamente você precisa se registrar e compartilhá-la no Facebook ou Twitter. É possível usá-la também em projetos comerciais.
Fonte elegante e muito atual. Da categoria Sans Serif, é ideal para títulos e cartazes. Sua versão só está disponível em maiúsculas, regular e sem acentuação. Vem em formato otf.
Para acentuar esta fonte, crie uma camada sobre o texto e use a ferramenta linha com os pixels da espessura que for necessária. E para criar o retângulo arredondado vazio, você pode fazer duas figuras com este formato e cores diferentes, uma delas você redimensiona uns pixels a menos que a de baixo, selecione as duas e alinhe os centros verticais e horizontais, rasterize e combine. Por último selecione a figura pequena com a varinha mágica, remova e desselecione.
Você pode baixá-la diretamente e seu uso é tanto pessoal quanto comercial.
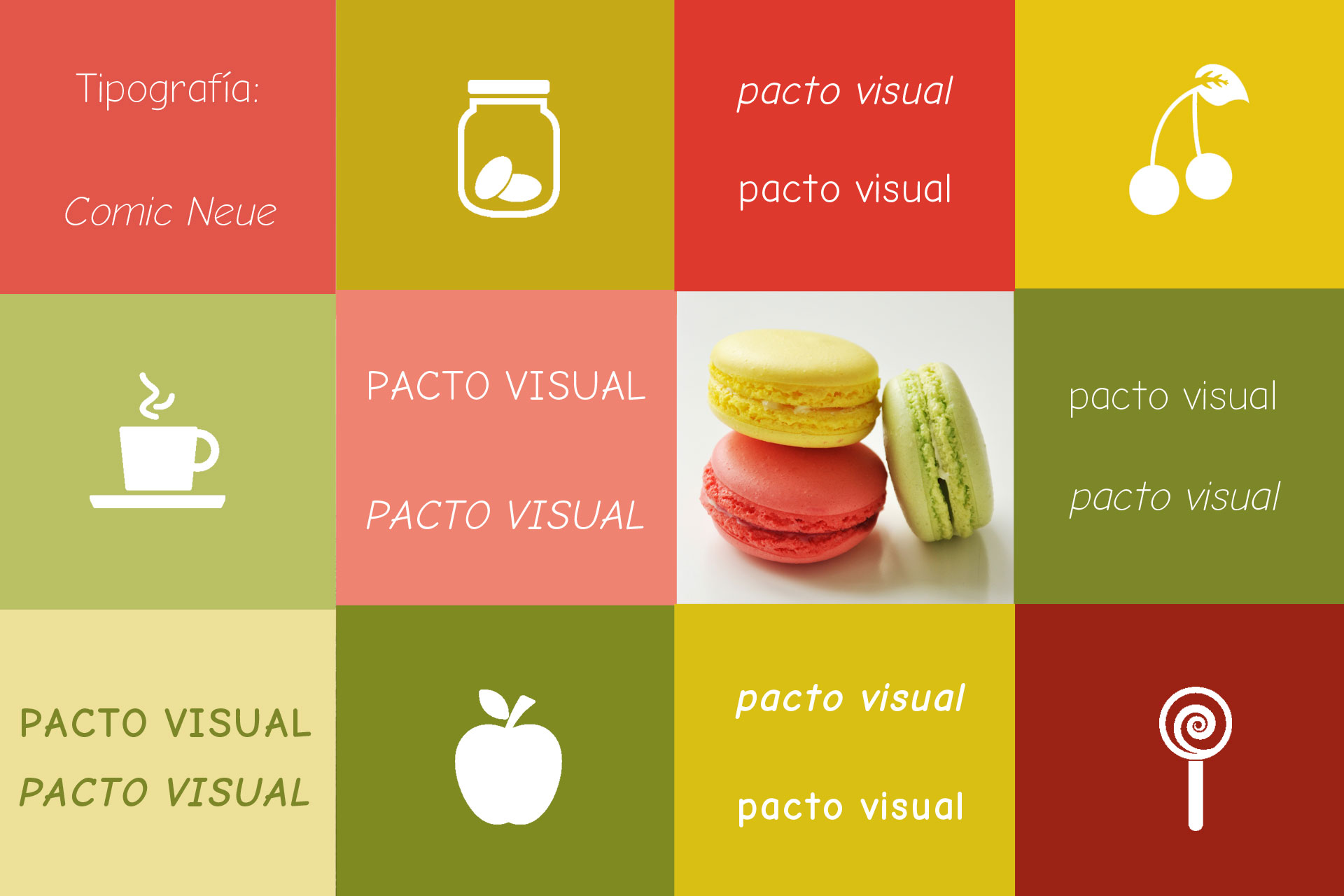
As fontes casuais estão na moda. Comic Neue é uma fonte completíssima em estilos, light, light itálico, regular, itálico, negrito e negrito itálico, e em um grande número de idiomas.
O arquivo que se baixa diretamente da páina dos criadores vem em formato otf e versão css e é gratuita para uso pessoal e comercial.
Fale a pena visitar o link e ver o grande trabalho de seus designers.
Langdon é muito funcional. É uma pena que só nos seja oferecido um arquivo em formato otf, sem acentos e unicamente em maiúsculas.
A fonte está classificada dentro das sans serif e é muito versátil, podendo criar efeitos diferentes brincando com várias camadas de texto e adicionando estilos. Concretamente o efeito de acima foi feito tratando duas camadas de texto quase sobrepostas, apenas movidas uns pixels na horizontal, a de cima tem a borda da cor do fundo e a de baixo pega a cor do fundo aumentada em luminosidade.
O autor é Esteven Bonner.