A imagem corporativa de una empresa é o conjunto global de elementos de comunicação que nos fazem perceber a essência dessa sociedade.

A cor como ferramenta de desenho web
Um dos fatores chave no desenho de uma página web é o tratamento da cor. As percepções na tela são muito diferentes das que temos em papel. O olho se move de forma diferente e a mente busca estímulos efetivos.
Para que uma página web funcione do ponto de vista de seu desenho nos basearemos na teoria da cor, também levaremos em conta a psicologia da cor, as tendências atuais e as variações que podem existir entre as diferentes configurações dos monitores e a adaptação de uma página a dispositivos móveis.
Ao longo de uma série de artigos iremos completando este conjunto até dar a forma de una ferramenta essencial no desenho de um projeto digital.
Para ir treinando nossas retinas enquanto aprendemos sobre a teoria da cor, usaremos as principais ferramentas online para a escolha de cores.
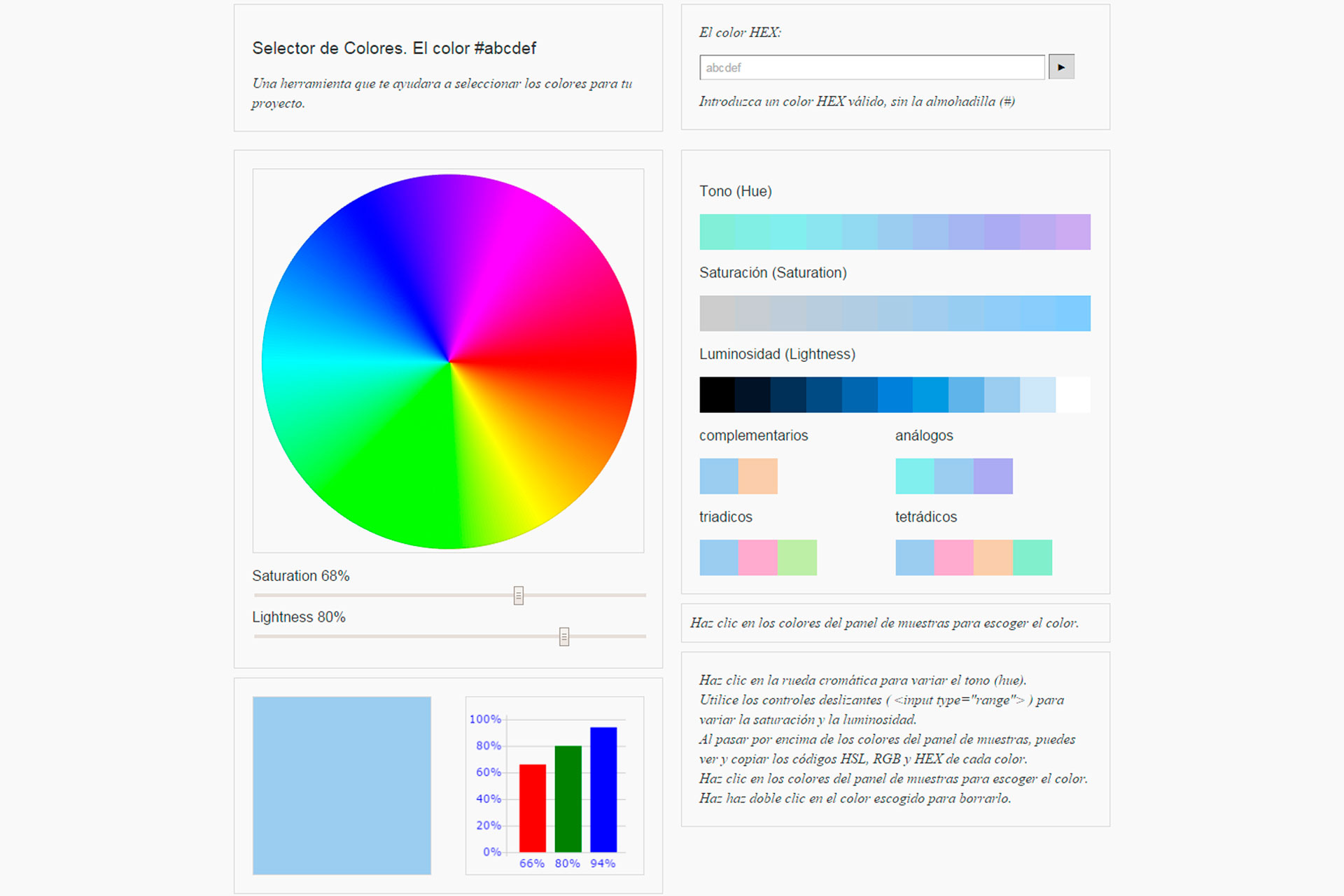
Círculo cromático
Pessoalmente é a mais técnica de todas as ferramentas, fácil de usar e intuitiva. Ao pé tem as instruções de uso.

Círculo cromático
Em HTML e CSS sempre trabalharemos com códigos de cor hexadecimais, se já temos escolhida a cor com seu código a introduzimos na aba superior direita sem #, caso contrário a selecionamos no círculo cromático e o processo seguinte é o mesmo.
Uma vez que tenhamos a cor podemos ver:
Tono: es una de las propiedades más importantes del color en estado puro y la que le da el nombre a cada uno.
Saturación: es el matiz que toma el color según la agregación de gris (el color pierde pureza y se aproxima cada vez más al gris).
Luminosidad: es el valor que toma el color dependiendo de la cantidad de blanco (el color se aclara).
Colores Complementarios: dentro del círculo cromático los colores que se sitúan diametralmente opuestos son complementarios entre sí (o sea, que si los mezclamos proporcionalmente nos darán blanco, gris o negro dependiendo si son o no colores luz).
Colores Análogos: están situados a ambos lados de cualquier color del círculo cromático (luego el resultado es de tres colores muy armoniosos entre sí).
Colores triádicos: si tomamos los tres colores resultantes de los vértices de un triángulo equilátero sobre el círculo cromático, tendremos una triada de color (el contraste entre ellos resulta vibrante e intenso).
Colores tetrádicos: se toman cuatro colores, esta vez superponiendo un rectángulo sobre el círculo de colores, sus vértices darán lugar a dos pares de colores complementarios que combinados resultan a la vez armónicos y chispeantes.
Adobe Color CC
Para los que no están acostumbrados a trabajar aún con combinaciones de colores, Adobe renueva su antigua Kuler y la amplía, puedes hacer búsquedas de paletas y crear la tuya partiendo de una imagen. Sencilla, eficaz y completísima.